Introduction
Code, Run, Share. Anywhere.
Create, run and share projects built with web technologies in a fully cross-platform, local-first environment.

Motivation
Building applications is such a rewarding experience; the modern development landscape provides an abundance of libraries and components that enable rapid, efficient iteration. Running these applications locally on our development machines is typically a smooth, predictable experience. The real point of friction, however, emerges when the goal shifts from local execution to reliable deployment and operation on any other device.
Currently, making an application available beyond our machine is possible through two well-defined distribution channels:
- App Marketplaces:
- Apple App Store, Google Play Store, Microsoft Store, etc.
- Public Web Deployment:
- With a server (AWS, Azure, Google Cloud, Self-Hosted, etc.)
- Using a web hosting service (CloudFlare, Vercel, Netlify, etc.)
While indispensable for broad consumer access, these approaches introduce considerable overhead for projects with more limited scope. For applications intended for personal use or a specific group, navigating developer program costs, arduous review cycles, intricate permissioning, complex pricing and hidden fees often presents a disproportionate burden. This often leads to a fundamental frustration: if development is so efficient, why can’t sharing be equally straightforward? What if the ease of npm start could extend to anywhere? FullStacked is designed precisely to solve this challenge.
How it works
This section explains in-depth how FullStacked can run local-first projects anywhere with web technologies. If you are looking for help on how to build a project inside FullStacked, go to the Getting Started or the Guides section.
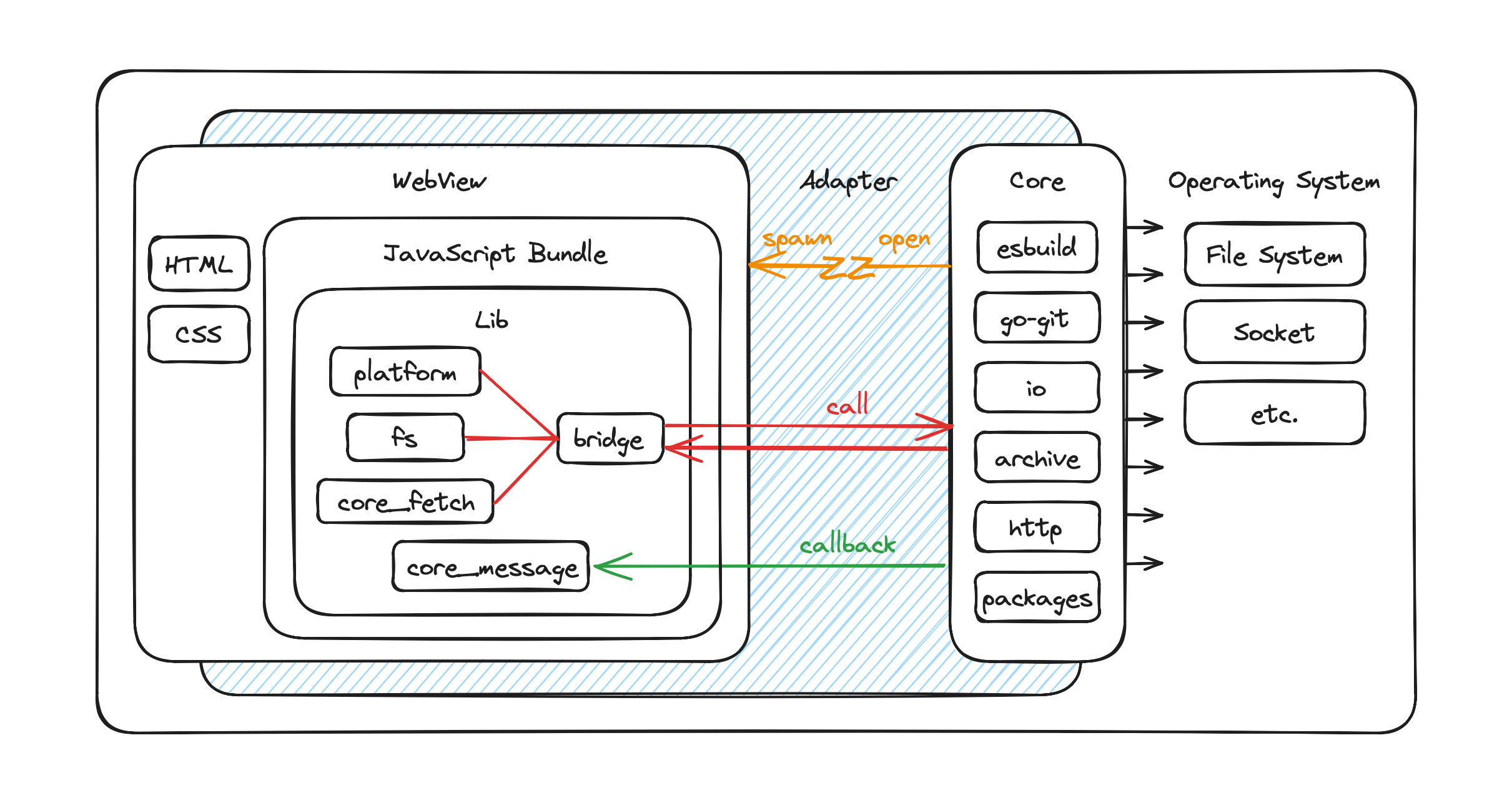
There are 4 key components in FullStacked
- Core
Built with GO.
Access to native functionalities.
Very fast and performant.
Handles features like
File System
Git (go-git)
JavaScript Packages management (similar to npm)
Code Bundling (esbuild)
TypeScript LSP (typescript-go)
ZIP Archiving
- WebView
Instead of trying to use OS-specific native UI systems. FullStacked leverages the use of what has been rendering user interfaces for years: the web browser.
Every major Operating System has a built-in WebView
WKWebView (WebKit) for Apple
WebView (Chromium) for Android
WebView2 (Edge) for Windows
- Adapter
OS-specific code that binds the WebView and the Core.
Manages the instances of WebViews spawned for the different projects running.
- Bridge
A piece of JavaScript code included in every JavaScript bundle ran by spawned WebViews.
It allows projects code and the Core to interact.
Here’s a little schema of how the components are nested in one another.

The adapter is implemented for every platform supported. It implements a few key elements:
Loading the Core library and implementing the foreign function interface
Implementing the “call”: a function that returns a value
Implementing the “callback”: a function passed to the Core allowing it to communicate with the WebViews at any given moment.
Handles the WebViews spawning and management
Platform-Specific Implementations
Apple
Adapter: Swift
WebView: WKWebView (WebKit)
Bridge: WKScriptMessageHandler
Android
Adapter: Kotlin
WebView: WebView (Chromium)
Bridge: JavascriptInterface
Windows
Adapter: C#
WebView: WebView2 (Chromium)
Bridge: WebMessageReceived
Linux GTK
Adapter: C++
WebView: WebKitGTK (WebKit)
Bridge: script_message_handler
Linux Qt
Adapter: C++
WebView: Qt WebEngine (Chromium)
Bridge: Qt WebChannel
WebAssembly (WASM)
Adapter: JavaSript
WebView: Window
Bridge: postMessage
NodeJS
Adapter: JavaScript with node-addon-api
WebView: Default Browser
Bridge: WebSocket
Electron
Adapter: JavaScript with node-addon-api
WebView: BrowserWindow (Chromium)
Bridge: Inter-Process Communication