Debugging
MacOS
Right-click > Inspect Element
iOS and iPadOS
Make sure you have
Show features for web developerschecked in Safari on your Apple computer. https://developer.apple.com/documentation/safari-developer-tools/enabling-developer-features
- Connect your iOS or iPadOS device by USB to your Apple computer.
- Run your project in FullStacked on your Apple device.
- On the computer, open Safari and locate the
Developmenu item tab. You should see all the device running web views. - Find your projects within all the running web view and click on it.
- Debug
Android
- Connect your Android device by USB to a computer that has Google Chrome web browser installed.
- Run your project in FullStacked on your Android device.
- On the computer, open Google Chrome at
chrome://inspect. - Select the webview of your running project.
- Debug
Windows
Right-click > Inspect Element
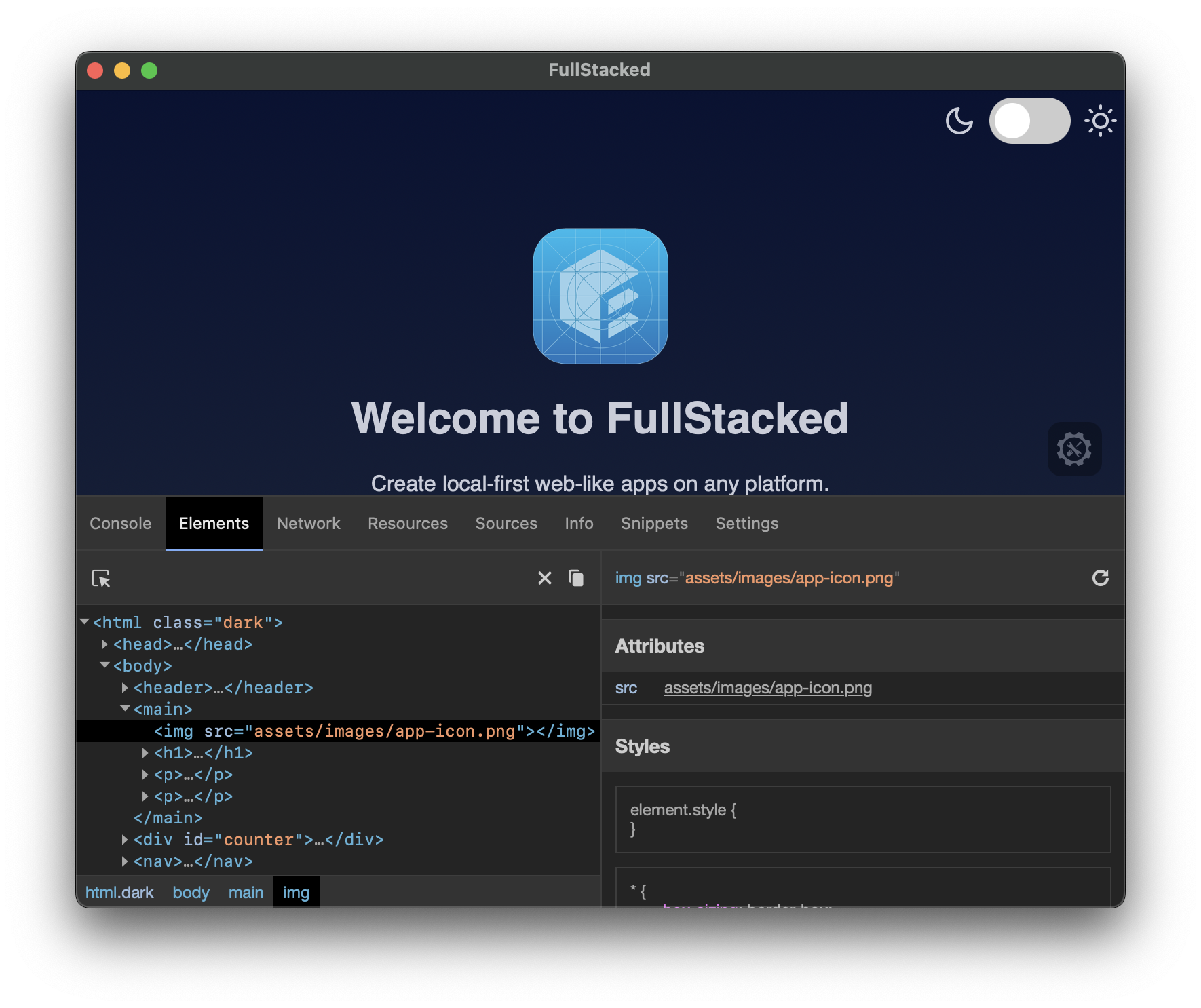
Eruda
Eruda is a console for mobile browsers. You can load it in your app and use it to inspect and debug.
First install eruda in your project
npm i eruda --save-dev
Then import and init eruda
import eruda from "eruda";
eruda.init();